Nos 10 conseils pour travailler votre UX design
L’UX design, ou User Experience, est aujourd’hui un terme incontournable dans le monde du digital. Dans le milieu du marketing et du web, c’est un concept essentiel. Si vous souhaitez concevoir des applications, des logiciels, créer des sites internet ou entreprendre une refonte, offrir une expérience utilisateur optimale est primordial.
Cela semble compliqué ? Ne vous découragez pas ! Nous allons revoir ensemble les fondamentaux : définition, avantages de penser UX pour vos projets, et nos conseils pour répondre aux besoins de vos utilisateurs. Car n’oubliez pas : satisfaire vos prospects est la clé pour les convertir !
Avis de l'expert
Il faut toujours placer l'utilisateur au cœur de chaque décision quand on travaille l'UX design. Cela peut sembler évident, mais il est facile de se perdre dans les considérations techniques ou esthétiques et de négliger les besoins et désirs des utilisateurs finaux. Et n'oubliez pas, l'UX design conduit non seulement à une meilleure expérience utilisateur mais aussi à des indicateurs de performance clés plus forts, comme la rétention des utilisateurs et le taux de conversion.
Qu’est-ce que la notion d’UX design ?
Définition de l’UX design (ou User eXperience design)
On ne va pas au cinéma uniquement pour les pop-corn, tout comme les parcs d’attractions ne se résument pas aux souvenirs que l’on peut y acheter. Ce qui compte, c’est l’expérience. Et c’est précisément ce que vise l’UX design : créer une sensation, une expérience agréable lors de l’utilisation d’une interface ou, plus largement, lors de toute interaction physique ou virtuelle avec une entreprise.
Même si le terme UX est souvent lié à la conception de sites internet ou d’applications mobiles, il s’applique à l’ensemble des points de contact qu’un individu peut avoir avec une marque. Navigation, accessibilité, design ergonomique, émotion : tous ces éléments doivent travailler ensemble pour offrir une expérience utilisateur positive.
L’objectif ? Créer une interface intuitive, fiable, pratique et rapide qui répond aux besoins des utilisateurs. Prenons l’exemple d’un site internet, l’UX va vous permettre de :
- Le rendre accessible et facile d’utilisation, par une ergonomie, une apparence et des fonctionnalités simples et claires.
- Pouvoir l’adapter aux différents supports digitaux, qu’il s’agisse d’un smartphone, d’une table ou d’un grand écran.
- Lui assurer une fiabilité, de par son utilisation qui rassure et les éléments de sécurité mis en place pour les internautes.

Vous devez garder à l’esprit que l’expérience et les sentiments qui y sont liés sont subjectifs, et ne cesse d’évoluer. La perception et le passé de chaque individu auront inévitablement une influence sûre l’utilisation d’une interface, comme un site internet.
Les origines de l’UX Design
Le concept d’UX n’est pas aussi récent qu’il n’y paraît. Il remonte à 1988, avec Donald Norman, qui introduit l’idée dans son ouvrage The Design of Everyday Things. Il y explique que le design doit être pensé selon les besoins de l’utilisateur, et non en fonction de ce que les entreprises jugent pertinent. En 2002, Jesse James Garrett approfondit cette notion dans The Elements of User Experience. Il identifie 5 étapes essentielles :
- La Stratégie : Penser aux besoins utilisateurs tout en tenant compte des objectifs de l’entreprise.
- Les Freins : Identifier les difficultés potentielles.
- La Structure : Organiser les données récoltées.
- Le Wireframe : Concevoir l’ossature de l’interface.
- La Surface : Réaliser le design final.
Cette approche constitue le socle d’une démarche UX efficace, à adapter selon les besoins du projet.
Quelles différences entre UX design et UI design ?
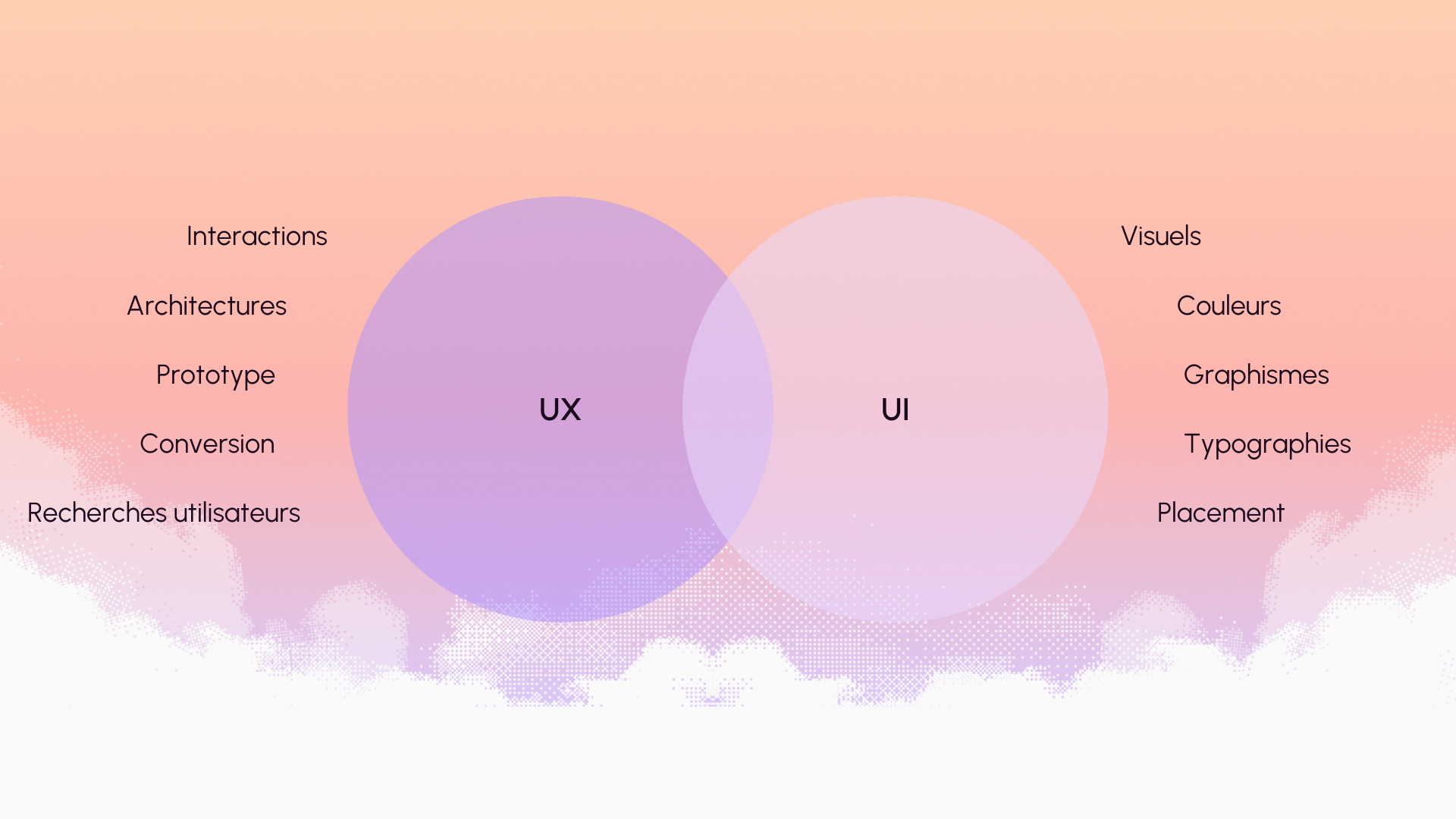
Ces deux termes sont parfois confondus. Mais ce sont deux domaines différents, bien que complémentaires, car ils n’ont pas le même sujet d’étude : L’UX design consiste à observer et évaluer les sentiments qu’ont les utilisateurs face à une interface.
En revanche, l'UI (ou User Interface) touche aux éléments graphiques et représente l’aspect fini d’une interface. Elle va se préoccuper des couleurs à choisir, des typographies utilisées, de la structure des éléments, etc… On parle ici d’identité visuelle.
Mais l’UI à elle seule ne permet pas de concevoir une expérience utilisateur optimale. En effet, un UI designer ne va prendre en compte que la partie visuelle et esthétique d’une interface. Elle doit être jolie, attirée les visiteurs et cohérente avec l’entreprise.
À côté, l’UX design est un travail destiné à améliorer l’expérience utilisateur tout en prenant en compte les éléments de l’UI mais aussi la structure, la recherche utilisateur, l’analyse, le contenu, l’accessibilité, etc… C’est l’UX qui se nourrit de l’UI.

💡 À savoir : L’UX est une discipline traitant de la recherche utilisateur et de son analyse dans l’optique d’offrir la meilleure des expériences utilisateurs possibles. Le designer va prendre en charge la partie créative du projet et ajouter les éléments graphiques.
Certaines personnes ne sont spécialisées que dans l’UX, et ne touchent qu’à la partie recherches, tests et évaluations des données. Alors que l’UX designer va penser à l’expérience utilisateur en intégrant la partie design dans le processus.
Pourquoi travailler son expérience utilisateur ?
En sachant que 7 internautes sur 10 ne reviendront pas sur un site web si leur première visite n’a pas été un franc succès, on se dit que travailler l’UX est indispensable si l’on souhaite parvenir à convertir et à fidéliser un maximum de prospects ! Et pour cela, l’utilisateur doit garder un agréable souvenir de sa visite sur votre interface.
Concrètement, l’UX design va étudier les motivations des utilisateurs. Et comment parvenir à répondre à leurs attentes. L’objectif étant de comprendre leurs besoins et de leur apporter des solutions par rapport aux données récoltées, afin de gagner :
- Un meilleur taux de conversion,
- Un référencement SEO mieux travaillé,
- Une image de marque plus adaptée,
- Et une fidélité client plus efficace.
De plus, vous parviendrez à mieux appréhender vos utilisateurs, afin que ceux-ci puissent rapidement prendre en main l’interface et comprendre ce que vous attendez d’eux. Dans le cas contraire, il risque de rapidement quitter votre site, votre application ou votre logiciel, ce qui impactera votre taux de conversion. Et on ne veut pas de ça !
Vous devez donc constamment garder en tête les éléments UX à intégrer à chaque étape de votre projet ainsi que veiller à ce que design et expérience utilisateur fassent partie intégralement de votre stratégique d’acquisition.
D’une part, cela vous aidera à réduire le risque d’échec et à éviter une refonte coûteuse. Et d’autre part, vous pourrez diminuer le taux de rebond en identifiant pourquoi les visiteurs quittent votre site. Vous augmenterez ainsi vos ventes et vos parts de marché : un retour sur investissement non négligeable. Tout en améliorant la satisfaction de vos clients !
10 conseils pour travailler l’UX de votre site web
Penser persona
Identifier votre buyer persona et apprendre à connaître votre cible est la bonne pratique à toute bonne stratégie globale. Pour que votre interface réponde correctement aux attentes des utilisateurs, vous devez vous montrer attentifs aux moindres remarques et avis.
Celle-ci doit procurer des émotions positives à vos visiteurs et leur donner des réponses à leurs problématiques. Dans cette optique, n’hésitez pas à vous renseigner via les réseaux sociaux, les blogs, les forums, etc… Vous pourrez ainsi récolter de précieuses informations.
En connaissant leur âge, leur classe sociale, leur métier, leur centre d’intérêt, etc… Vous parviendrez à concevoir un projet qui leur correspond. Chaque page devra être pensée selon et pour vos utilisateurs :
- Couleurs : attention à ne pas trop vous disperser.
- Typographies : une police lisible et pas trop petite.
- Vocabulaire : le ton que vous souhaitez employer.
- Animations : sans s’en abuser pour ne pas déranger l’internaute.
- Visuels : pour capter l’attention de vos visiteurs.
- Icônes : visibles et utiles à la compréhension de l’internaute.
Créer un Wireframe efficace
Le Wireframe est l’ossature de votre interface, essentielle pour structurer vos idées avant de passer au design final. Il permet de visualiser l’agencement des éléments, de clarifier l'architecture de l'information et d’assurer un parcours utilisateur fluide. En posant des bases solides, vous évitez des erreurs coûteuses lors du développement et facilitez la communication avec votre équipe.
Pour qu’il soit efficace, gardez votre Wireframe simple et fonctionnel. Concentrez-vous sur la disposition des éléments clés : menus, boutons, zones de texte, tout en privilégiant l’ergonomie et l’intuitivité. Des outils comme Figma ou Adobe XD peuvent vous aider à affiner vos idées, mais un simple croquis sur papier peut suffire pour démarrer.
Un Wireframe bien pensé évolue avec les retours d’utilisateurs et les tests. En le concevant avec clarté et logique, vous poserez les bases d’une interface capable de répondre aux attentes de votre public.
Aller à l’essentiel
Sincèrement, est-ce que vous parvenez à rester concentré suffisamment longtemps sur un écran pour capter toutes les informations qui s’y trouvent ? Moi, non. Alors, vous avez très peu de temps pour convaincre un visiteur de s’intéresser à votre offre !
C’est pour cela qu’il est important d’aller à l’essentiel en parlant de vos missions et de ce que vous pouvez apporter à vos potentiels clients. Vous devez afficher de façon visible les informations importantes sur votre interface.
Mais attention à ne pas surcharger vos pages. Ce qui compte ici, c’est que vos internautes puissent comprendre rapidement le message que vous souhaitez lui transmettre. Pour cela, vous pouvez vous servir des espaces blancs, qui mettront en avant vos contenus et vos éléments. Vos visiteurs auront alors plus de facilité à vous lire et à assimiler votre message.
Veillez également à ce que vos couleurs et vos animations soient appropriées et ne dérangent pas les visiteurs dans leur lecture.
Respecter une hiérarchie et un process
Il est nécessaire de mettre en place une hiérarchie entre vos différents éléments, au risque que vos utilisateurs ne se perdent parmi votre contenu. Il s’agit ici d’établir une taille pour vos différents textes et visuels en fonction de l’importance que vous leur donnez.
Prenons un exemple. Vous ne mettrez jamais le titre d’une page et un paragraphe à taille égale. C’est d’une logique !
Seulement voilà, lorsque vous avez beaucoup d’éléments à afficher sur votre interface, ce n’est pas facile de créer un espace harmonieux et compréhensible. L’idée est alors de bien hiérarchiser les informations : premières / secondaires / optionnelles, etc…
Et pour bien différencier ces informations, il est nécessaire d’utiliser différentes tailles / formes / styles de typographies, différentes couleurs, différents emplacements, etc… Et essayez de jouer sur les visuels (tailles, saturation, formes, etc…).
Faciliter la navigation
Votre projet doit être construit de façon logique si vous souhaitez capter l’attention de vos visiteurs. Ils ne doivent pas se perdre dans les méandres de votre interface et pouvoir revenir à bond port en cas de besoin. En bref, ils doivent pouvoir naviguer facilement.
Le but n’est pas qu’ils se retrouvent avec une multitude de pages ouvertes sans parvenir à trouver ce qu’ils cherchent désespérément. Vous vous retrouverez avec des visiteurs confus et un taux de rebond peu glorieux.
La navigation sur votre site est le moyen pour vos utilisateurs d’atteindre l’objectif qu’ils s’étaient fixé et de trouver la réponse à leurs besoins. Elle doit donc aider les utilisateurs à se déplacer facilement et rapidement sur votre interface.
C’est aussi pour ça que les menus existent ! C’est en quelque sorte votre point de contrôle, il permet de rediriger les visiteurs vers vos différentes pages.

Optimiser la vitesse de chargement
La vitesse de chargement est également un critère important dans le domaine de l’UX. Aujourd’hui, les consommateurs veulent tout et tout de suite. Vous imaginez bien qu’une page qui met plus de quelques secondes à se charger, ça ne va pas passer.
Au contraire ! Vous risquez de perdre vos visiteurs, qui préféreront aller se renseigner, et par la même occasion acheter, ailleurs. D’autant plus qu’ils ne risquent pas de revenir de sitôt sur votre interface si cette dernière ne les a pas satisfaits en termes d’expérience.
Alors que dire d’une telle expérience ? Vos utilisateurs risquent de s’agacer, ils auront beau avoir la meilleure des connexions, une interface qui n’est pas optimale aura un temps de chargement beaucoup plus long. Mais des solutions existent :
- opter pour un hébergeur qualifié,
- réduire la taille de vos visuels,
- optimiser vos animations,
- simplifier votre code, etc…
Et si vous souhaitez vérifier par vous-même la vitesse de chargement de votre site, Google propose un outil spécialement conçu à cet effet : PageSpeed Insights. Alors à vos moteurs de recherche et testez-vous !

Ajouter des liens et des CTA
Un CTA (ou Call To Action) est un bouton d’appel à l’action placé stratégiquement, le plus souvent sur un site internet. Leur but est d’indiquer aux visiteurs quoi faire : s’inscrire à une newsletter, demander une démonstration, prendre un rendez-vous, etc…
L’objectif étant de parvenir à convertir vos prospects en leads. Parce que vous aurez beau avoir une belle interface en accord avec votre charte graphique et une expérience utilisateur travaillée, si vos appels à l’action sont mal pensés, vous n’aurez pas les résultats attendus.
Les liens également sont essentiels à votre interface : ils vont permettre à vos utilisateurs de naviguer en un seul clic. En prime : vous pouvez en ajouter autant que vous le souhaitez.
Cependant, gardez en tête que malgré que les liens externes et les liens entrants soient très importants, il ne faut toutefois pas négliger votre maillage interne. Mais globalement, vous avez quartier libre concernant l’insertion de liens.
Gérer les erreurs 404
On n’y pense pas assez souvent, met la page 404 est un élément important à prendre en compte pour que votre expérience utilisateur soit optimale. En effet, s’il vous prend de vouloir supprimer une page de votre interface sur laquelle des utilisateurs souhaitaient se rendre, ils vont forcément atterrir sur une page 404. Pensez à faire un audit technique pour trouver vos erreurs 404.
Malheureusement, si elle n’est pas suffisamment pensée et travaillée, vous allez perdre des visiteurs et de potentiels prospects. Alors misez tout sur cette page ! Le plus important étant de guider vos utilisateurs vers une autre page susceptible de les intéresser.
Par exemple, si un visiteur clic sur un article de blog mais qu’il tombe sur une erreur 404, n’hésitez pas à mettre en avant un appel à l’action pour l‘amener à lire un autre article en lien avec le sujet qui l’intéresse.
L’intérêt d’une page 404 est d’influencer les utilisateurs à emprunter d’autres chemins si celui initialement prévu n’est plus pertinent.
Créer une interface web responsive
Aujourd’hui, beaucoup de vos utilisateurs visiteront votre interface via un smartphone ou une tablette. Pour faciliter leur expérience utilisateur, il est indispensable que votre projet soit pensé web responsive afin qu’il puisse s’adapter aux différents formats d’écrans.
Si votre interface n’est pas adaptée pour les petits formats, vos utilisateurs seront insatisfaits de l’expérience utilisateur proposée. Vous devez donc penser à ce que tous vos éléments puissent être responsives (menu, visuels, textes, etc…).
Une expérience utilisateur travaillée et qui fonctionne doit prendre en compte les différents supports possibles.
Entretenir ses bas de page
Imaginons. Vous trouvez LA tenue parfaite pour votre rendez-vous, mais vous n’avez pas les chaussures adéquates. Quel dommage, vous ne ferez pas très bonne impression. Pour une interface, l’idée est la même. Son design peut être parfait, mais si le bas de page est négligé, vous ferez mauvaise impression.
Le but est de donner des repères de navigation à vos utilisateurs pour améliorer leur expérience en ajoutant des liens vers vos pages importantes, comme la page de prise en de contact. En effet, ce serait dommage que vos visiteurs ne puissent pas entrer en contact avec vous avant de quitter votre site.Vous devez donc afficher vos informations de contact (e-mail, adresse et téléphone). Ce sont des éléments essentiels pour parvenir à convertir vos visiteurs et leur facilité l’accès à vous et à votre entreprise.

Faire de la recherche et tester
On y reviendra toujours : l’utilisateur. La démarche UX se construit sur la base de données et de statistiques. Elles vont vous aider à optimiser votre interface et à bâtir l’expérience utilisateur la plus optimale !
Avec l’objectif de trouver les problématiques / besoins de vos visiteurs et ce qui fonctionnera le mieux pour votre projet, vous pouvez mettre en place plusieurs tests :
- A/B testing : une méthode permettant d’essayer deux variations pour un produit ou service afin de savoir laquelle conviendrait le mieux. En testant différentes ergonomies, mise en page, fonctionnalités, etc… Vous pourrez comparer vos idées.
- Heatmap : l’objectif ici est d’enregistrer l’écran de vos utilisateurs et d’analyser leurs navigations. Ainsi, vous pourrez observer les freins et obstacles qui bloquent vos visiteurs et les résoudre rapidement.
- Tests utilisateurs : les tests utilisateurs permettent d’observer les comportements des visiteurs face à votre interface et avec un scénario pré établit.
Tester sa solution est l’une des cinq phases du design thinking (définir, imaginer, synthétiser, prototyper, tester). Elle est essentielle pour obtenir une expérience utilisateur idéale.
À retenir sur l’UX design
C'est quoi l’UXD ?
L’UX design est un concept ayant pour but de concevoir une interface par rapport aux besoins et aux attentes des utilisateurs. En tant qu’entreprise, il est donc nécessaire de prendre en compte à la fois votre stratégie et les difficultés auxquelles font face les internautes. L’UX design va donc permettre une expérience utilisateur optimale !
UX design VS UI design, quelle différence ?
L’UI designer ne travail que sur l’aspect visuel et graphique d’une interface (couleur, mise en forme, etc…). Alors que l’UX design travail sur l’ergonomie, le parcours utilisateur, l’accessibilité (menu, CTA, etc…). L’UI a besoin de l’UX et l’UX a besoin d’être complété pour l’UI pour qu’une interface fonctionne correctement.
Quel est le travail d'un UX designer ?
Le travail d’un UX Designer consiste à concevoir des expériences utilisateur optimales pour des interfaces digitales. C'est la personne en charge de l'analyse les besoins des utilisateurs, crée des Wireframes pour structurer les contenus et teste l’efficacité de ses solutions. Son objectif est de rendre les interfaces intuitives, accessibles et adaptées aux attentes des utilisateurs.