Webflow : Le CMS no-code pour créer et référencer son site
Créateur de sites internet indépendant ou webdesigner dans une agence, vous n’avez pas pu passer à côté du logiciel Webflow !
Tout droit venu de San Francisco, cet outil, fondé en 2013, est une innovation dans le monde de la création de sites web. En effet, il s’agit là d’un logiciel ultra-performant de développement web pour créer des sites personnalisés et fonctionnels, sans aucun code. Rien que ça !
Mais, vaut-il vraiment la peine de mettre les mains dans le cambouis ? C’est ce que nous allons découvrir ensemble !
Avis de l'expert
Avec Webflow, le pouvoir est entre vos mains pour créer des sites Web stupéfiants sans avoir à écrire une ligne de code qui n'en finit pas ! Toutefois, le succès repose sur une combinaison équilibrée de design centré sur l'utilisateur, d'interaction judicieuse, de gestion de contenu efficace et d'optimisation technique.
Quelques pré-requis sur Webflow
Qu’est-ce que Webflow ?
Webflow est un logiciel de conception web. Pour vous la faire courte, cet outil vous permet de personnaliser au millimètre près votre site et d’accéder à toutes dimensions de votre site internet, sans avoir à coder quoi que ce soit. Vous avez donc la pleine maîtrise sur le visuel de votre site web sans être obligé de toucher aux HTML, CSS et Javascript, de drôles de termes qui vous donne la main sur la présentation d’un site.
Mais grâce à Webflow et à sa philosophie du “design first” nul besoin de se prendre la tête à coder. Grosso modo, avec son interface, il vous suffit de glisser-déposer les éléments que vous souhaitez intégrer à votre site internet et ainsi construire vos pages. Vous l’aurez donc compris, Webflow vous permet de personnaliser votre site internet quasiment sans limite et sans les contraintes du code !

Si vous avez déjà manié le logiciel Adobe, vous vous rendrez vite compte que son interface est un peu semblable à celle de Webflow : elle est ultra-visuelle pour créer et lancer votre site ! C’est vous qui décidez du placement de vos éléments, vous pouvez ensuite modifier les tailles, les couleurs, y insérer des interactions, des animations etc…
Mais ce n’est pas tout ! Webflow offre, entre autres, un CMS (Content management system) à ses utilisateurs leur permettant de créer et de gérer notamment un blog et une API (interface de programmation applicative) qui permet de connecter webflow avec tout un tas d’autres applicationS (comme Mailchimp par exemple). Et depuis quelque temps, Webflow propose une partie e-commerce, là aussi très flexible en termes de personnalisation.
💡 Attention cependant, si vous souhaitez construire un site e-commerce aussi géant que l’est Asos, ce n’est pas encore la solution qu’il vous faut ! À ce stade le e-commerce webflow est plus adapté à la vente de produits digitaux.
À qui s’adresse Webflow ?
Puisque l’objectif de Webflow est de proposer un logiciel permettant de créer son site internet sans mettre les mains dans le cambouis mais tout en ayant un code très propre, le logiciel s’adapte à tous ! Que vous soyez débutant ou expert aguerris, Webflow est un excellent outil si :
- Vous avez peu d’expérience et de connaissance mais souhaitez lancer votre site internet personnalisé sans coder !
- Vous êtes un développeur et que vous souhaitez, par exemple, effectuer des tests, des essais, pour vos clients, ou créer rapidement des sites internet simplement.
Conclusion, Webflow s’adresse à… quasiment n’importe qui :
- Aux professionnels tels que les développeurs ou les UX / UI designers, et aux utilisateurs avec de fortes compétences, ou toutes personnes prêtent à se lancer !
- Aux personnes souhaitant personnaliser leurs sites internet de A à Z sans restriction mais qui ne sont pas des experts du code.
- Mais aussi aux collaborateurs qui souhaitent partager des créations entre eux ou avec des clients, grâce à la possibilité de travailler en équipe sur webflow.
Pourquoi utiliser Webflow ?
Difficultés de création avec d’autres CMS
Que l’on soit expert ou débutant, il est nécessaire de comprendre les problèmes généralement rencontrés lorsque l’on souhaite créer un site internet :
- Dissociation entre visuel et code : la conception d’un site internet prend du temps notamment car le visuel est d’abord pensé et créé grâce à un wireframe. Ce sont ensuite les développeurs qui codent le site internet à partir de ce wireframe. Il y a donc plusieurs cycles de création, à prendre en compte. Cette dissociation design et technique pose également des problèmes dans l’optimisation de la performance du site, un design qui n’intègre pas dans sa réflexion la performance technique peut aboutir à un site “joli” mais très lent.
- Complexité du code : coder n’est pas à la portée de tous. Certaines interactions sont particulièrement complexes à mettre en place, comme les transitions animées, et demandent des connaissances techniques. Apprendre à coder est clairement utile et important dans le digital aujourd’hui mais cela prend du temps et avec webflow on peut s’en affranchir !
- Adaptation des écrans : les personnes qui veulent créer un site web doivent également s’assurer qu’il s’adapte aux différents écrans. Grâce à Webflow, vous pouvez aisément vérifier que votre projet s’adapte aux différents supports et même modifier votre version mobile sans toucher à la version desktop. Cela permet une optimisation parfaite de l’expérience utilisateur et de la performance de manière très simple.
- La multiplication des plugins : sur la plupart des CMS, vous ne pouvez pas échapper à l’enfer des plugins ! D’une part, ils ralentissent votre site internet, ensuite ils sont souvent à l’origine de failles de sécurité et pour finir ils demandent des mises à jour régulières (quasi quotidienne lorsqu’on en a de nombreux). À l’inverse, sur Webflow, tout est intégré.
Vous l’aurez donc compris, Webflow c’est THE solution pour régler les problèmes auxquels nous pouvons couramment nous confronter lors de la conception d’un site web.
La facilité d’utilisation
Les professionnels vous le diront, créer un site internet ne se fait pas du jour au lendemain. Il y a plusieurs phases de conception, et plusieurs outils différents : que ce soit pour le développement d’un prototype, pour le codage ou pour le design et le graphisme du site.
💡 À savoir que lorsque l’on parle graphisme, on distingue :
- Les éléments créés en dehors de Webflow,
- et le style du site.
Mais avec Webflow, tout ce processus est simplifié !
Il met à votre disposition une solution de conception et de développement tout-en-un. Ce qui va vous permettre de gagner du temps et donc de l’argent. Pas mal, non ? Concrètement, Webflow va vous faciliter la vie grâce :
- À son interface qui vous permet de créer votre design directement dans l’outil et de “zapper” la partie intégration technique puisque les deux se confondent à la perfection.

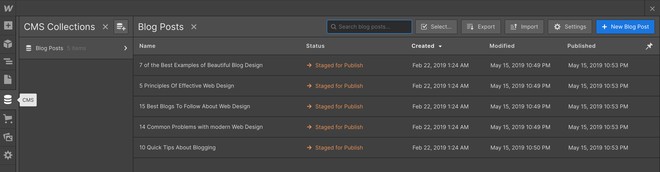
- À son CMS qui vous permet de créer des collections personnalisées, c’est-à-dire des bases de données contenant un type de contenus, comme des articles de blog.
💡 Vous pourrez alors concevoir des templates qui faciliteront la publication de vos futurs articles. Vous n’aurez plus qu’à insérer votre article dans la collection et il se mettra en forme automatiquement. Temps d’intégration d’un article de 4000 mots ? 3 minutes. Oui, vous avez bien lu.

- À son outil Editor qui vous permet de créer et modifier directement votre contenu sur vos pages ou encore de contrôler simplement votre SEO.
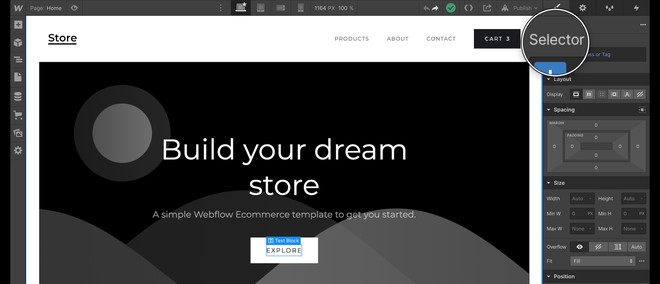
- Aux classes CSS qui, une fois enregistrées, vous permettent d’appliquer un style particulier à un ou plusieurs éléments de votre site web (section “Selector”). On ne dirait pas comme ça, mais en vrai, ça c’est le feu 🔥 !

Les fonctionnalités de Webflow
L'outil de conception web visuelle
Webflow possède une interface de conception un peu semblable à celle de Photoshop. Très pratiques, les utilisateurs n’ont qu’à glisser et déposer les éléments HTML qui les intéressent dans un contenant (le modèle de boîte) et les personnaliser à partir des propriétés CSS.
Attention cependant, l’idée n’est pas simplement de gribouiller une forme au hasard en plein milieu de votre page. C’est un outil d’automatisation HTML et CSS, vous n’avez donc pas besoin de vous soucier de l’aspect code puisque le système Webflow sans charge automatiquement pour vous.

Mais pour ajouter, mettre en page et personnaliser vos éléments vous devez insérer un conteneur, c’est-à-dire un <div> élément, puis utiliser les classes CSS pour styliser votre contenu, ainsi que certains modules comme Flexbox pour effectuer votre mise en page.
Vous verrez, vous vous familiariserez rapidement avec des différents termes. Bien sûr, si vous êtes un habitué du HTML et CSS, Webflow ne devrait pas vous poser grand soucis. En revanche, si vous n’y connaissez rien, vous pourrez toujours indiquer à l’outil lors de votre inscription que vous n’êtes pas accoutumé au développement. Webflow automatisera alors une partie importante de l’outil et vous pourrez vous baser sur des templates.
Bien sûr, tous les paramètres ne sont pas affichés via l’outil de conception. Imaginez le fouillis que ça créerai visuellement. C’est pourquoi Webflow simplifie votre poste de commande en simplifiant les termes et en vous aidant de petites icônes permettant d’afficher et / ou de cacher certaines fonctionnalités.
Évidemment certains me diront que photoshop est un outil compliqué, mais ici on parle d’un outil qui permet à une seule et même personne de gérer la création artistique d’un site web, son développement, son optimisation technique, son déploiement et ça maintenance. Oui, il faut apprendre à utiliser l’outil, mais croyez-nous quand on vous dit que la conception de site web est entrée dans un tout nouveau paradigme avec ce type d’outil. Vraiment.
Le système de gestion de contenu (CMS)
Un peu comme Wordpress, Webflow propose un CMS pouvant gérer une partie blog et afficher du contenu dynamique. La différence, c’est qu’avec Wordpress nous sommes souvent limités par les modèles et les styles par défaut. Personnaliser des éléments est difficile, voire impossible lorsqu’on ne s’y connaît pas (lorsqu’on ne code pas).
Sur Webflow, vous pouvez modifier n’importe quel élément directement sur vos pages. La petite révolution ici réside dans le fait que vous pouvez définir des catégories de contenus personnalisés, comme “articles de blog”, “membres de l’équipe”, etc... Vous déterminez la structure et le style de vos éléments, et ce sans aucuns plugins !
Créés manuellement ou importés, ces contenus font alors partis de collections CMS. C’est un peu comme avoir une base de données ou vous pouvez regrouper tous vos contenus sous différentes catégories, mais sans devoir la gérer. Intéressant, non ? Vous devez d’abord créer votre collection, afin d’y définir les champs, et ajouter vos éléments.
💡Le CMS webflow peut aller beaucoup plus loin, cet outil est tellement puissant qu’il nous a par exemple permis lors d’une de nos petites expériences d’acquisition, à partir d’un simple fichier excel de créer en quelques secondes 80 landing page différentes parfaitement chartées et mises en page. 🤯
L’hébergement Webflow
L’hébergement Webflow est sous le cloud computing Amazon Web Service (AWS). Ultra-rapide, vos contenus peuvent également être distribués facilement sur n’importe quelle zone géographique grâce à son CDN (réseau de distribution de contenu mondial) fourni par Fastly et Amazon Cloudfront.
Vous pouvez donc vous lancer l’esprit tranquille, puisque vous n’aurez pas à vous inquiéter de la maintenance serveur, ni des différentes mises à jour. De plus, l’hébergement Webflow s’accompagne de certificats SSL inclus, de forte sécurité par mot de passe, de sauvegarde automatique, est compatible HTTP / 2, etc…
Vous pouvez commencer à créer votre site web gratuitement en concevant votre prototype grâce au sous-domaine webflow.io et tester l’ensemble du site. Puis, une fois satisfait de l’outil, vous pouvez opter pour une offre d’hébergement et choisir votre propre nom de domaine. Pour cela, il vous suffit de cliquer sur “publier”.
Le commerce électronique Webflow
Dernier ajout et certainement le plus attendu : la partie e-commerce de Webflow. Vous pouvez désormais créer votre boutique en ligne ! Contrairement aux autres plateformes, comme WooCommerce, Webflow e-commerce est sans limite de personnalisation, vous pouvez toucher à absolument tout et styliser votre boutique comme vous le souhaitez !
On parle des pages produits, des pages catégories, du panier d’achat, de la page paiement, etc… Vous avez également la possibilité de contrôler les zones d’expédition, d’administrer la gestion des stocks et même de calculer les taxes liées à votre activité ! L’idée, pour Webflow, est de vous faciliter l’administration de votre boutique en ligne.
Comme la partie e-commerce de Webflow vient tout juste d’être lancée, certaines fonctionnalités manquent encore à l’appel, comme la plateforme de payement Paypal - Webflow e-commerce est pour l’instant associé à Stripe pour les paiements en ligne. Mais ça ne saurait tarder !
D’autres atouts seront également à prévoir, comme les comptes clients, la prise en charge des produits numériques et des abonnements, la possibilité de courriels de récupération de panier abandonné, etc…
Comment utiliser Webflow ?
Le modèle de boîte
À savoir, Webflow n’est pas un logiciel “anti-code” bien au contraire. Il l’utilise tout en éliminant les aspects complexes afin de nous éviter de nous arracher les cheveux en codant. Et pour nous faciliter la vie, Webflow a donc mis en place un système de boîte.
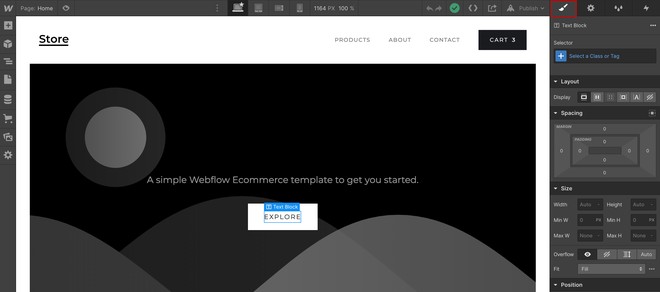
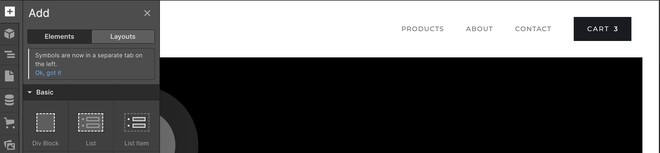
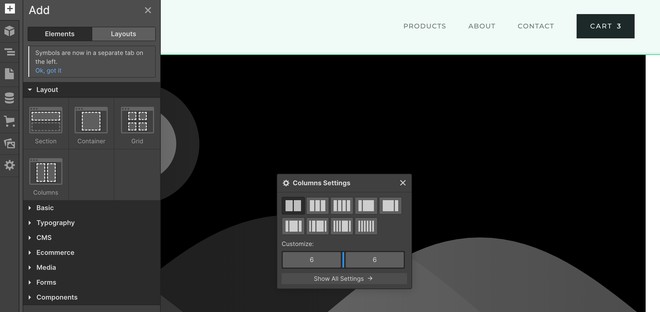
Par exemple, lorsque vous allez ajouter votre premier élément à une page, vous allez constater que celui-ci se place automatiquement sur toute la longueur de votre écran, sans mise en page particulière :
Ainsi, pour pouvoir choisir la dimension de votre élément, vous devez le placer dans un conteneur. C’est ça, l’idée de Webflow : créer des boîtes et y ranger vos éléments (images, textes, boutons, etc…). À vous ensuite de choisir la mise en page de votre site.
C’est ce qu’on appelle le modèle de boîte, et Webflow utilise ce système afin de vous faciliter la tâche sans pour autant éliminer le code frontal de vos créations. Ce qui vous permet, in fine, de sortir des projets proprement conçus sans “effort”.
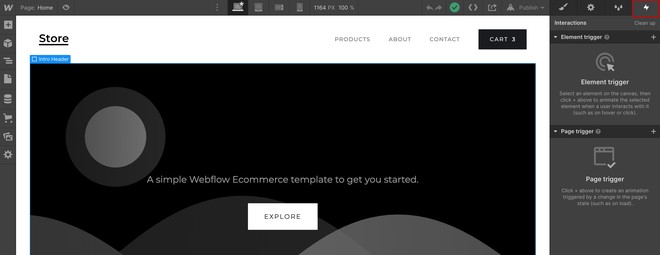
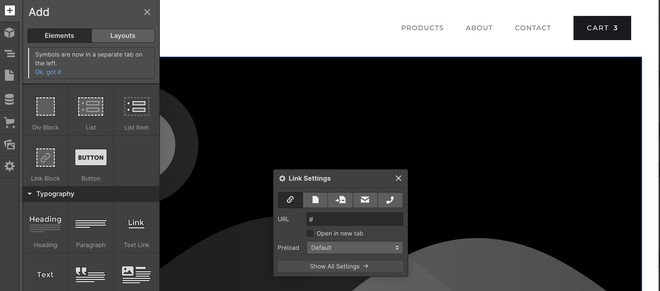
Finalement, Webflow est une interface visuelle pensée POUR le code frontal. Il suffit d’ajouter des éléments HTML :

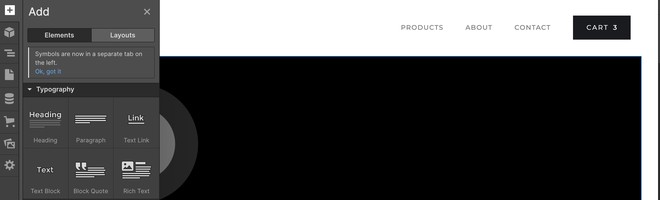
Et ensuite de personnaliser ces éléments grâce aux options de styles CSS :

L’interface de Webflow
L’interface Webflow est votre poste de pilotage. C’est votre espace de création. Visuellement, on le compare souvent à Photoshop. Mais il y a pas mal d’éléments à prendre en main, nous allons donc nous focaliser sur les plus importants.
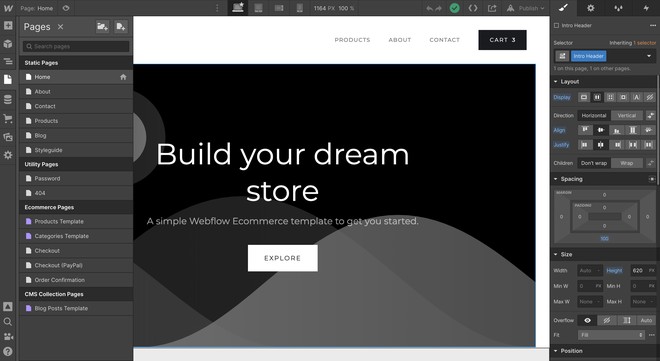
Le Navigateur : Un peu comme Photoshop et ses calques, le navigateur vous permet d’avoir une vue d’ensemble sur la structure de vos pages. Vous pourrez y observer des éléments comme les divs, les images ou les blocs de texte.

Les Pages : Cette section vous permet d’avoir un aperçu de toutes vos pages, elle vous donne des détails et vous permet de dupliquer, modifier et ajouter de nouvelles pages. Et si vous souhaitez jouer avec la profondeur des liens, c’est également ici que ça se passera !

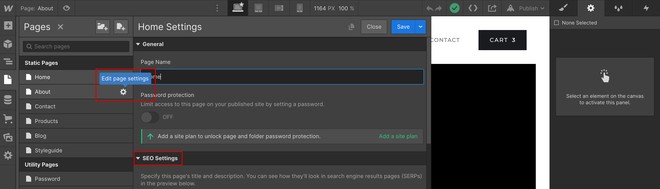
Page & Paramètres : Avec la section “Pages” ouverte, vous pouvez cliquer sur “paramètres” afin d’ajouter des options de balises SEO. C’est également à cet endroit que vous pourrez supprimer, dupliquer des pages, et personnaliser le code de votre site.

Les assets : C’est à cet endroit que vous pouvez voir tous vos éléments et composants (les actifs) utilisez sur vos pages.

Le panneau de style : C’est ici que vous pourrez travailler vos éléments en ajoutant des marges, des couleurs, des tailles, des emplacements, etc… Vous pourrez également donner à vos éléments des classes CSS grâce au champ “Selector” et gérer plusieurs éléments.

Les paramètres des éléments : En farfouillant dans le panneau de droite, vous trouverez dans le deuxième onglet les paramètres des éléments. En cliquant sur un élément de votre page, vous verrez s’afficher des caractéristiques spécifiques pour chacun d’entre eux.

Les interactions : C’est dans cette section que vous allez mettre en place des animations, des transitions et autres interactions pour rendre votre site internet encore plus génial.

Les breaks points : Les 4 breaks points correspondent à 4 écrans de supports différents. En cliquant sur chacun des 4 breaks points, vous allez pouvoir contrôler la partie responsive de votre site internet sur androïde, tablette et ordinateur.

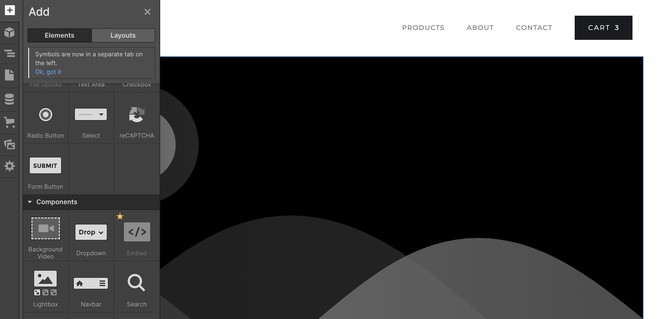
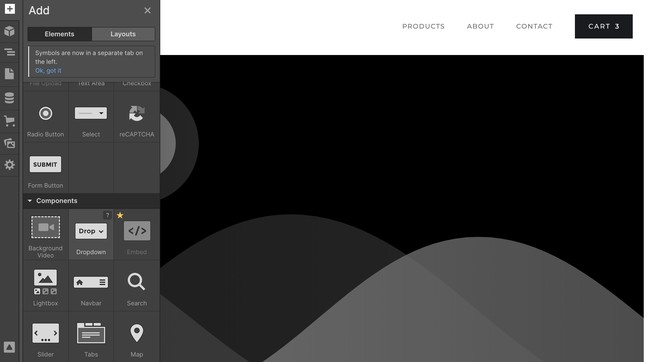
Le panneau des éléments
Créer le design de vos rêves sur Webflow ne se fera pas en deux coups de cuillère à pot. Vous aurez face à vous une multitude d’éléments, ce qui peut effrayer au début. Mais pas de panique, on vous explique l’essentiel !
La Div Bloc : C’est THE élément de construction pour vos projets ! La Div Bloc est en quelque sorte un dossier qui vous permet de positionner vos éléments sur vos pages. C’est l’un des éléments les plus importants.

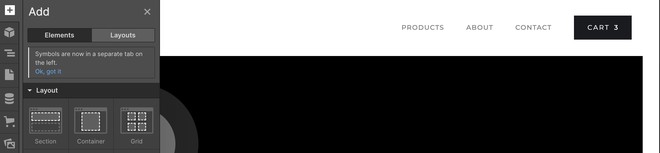
La Grid : La Grid est un élément super puissant qui vous fera gagner énormément de temps ! Il permet de ranger votre contenu comme vous le souhaitez.

La Flexbox : Elle permet d’aligner avec précision et de contrôler vos différents éléments pour vous faciliter la mise en page de votre projet.

Link block : Il permet d’affilier des liens avec vos différents éléments (URL, page, e-mail, pièce jointe, etc…).

Les typographies : Cet élément va vous permettre de gérer vos titres, vos paragraphes, vos listes, vos liens, etc… C’est également l’élément de texte enrichi, un groupement de textes qui permettent de faire comprendre à Google à quoi correspondent vos pages.

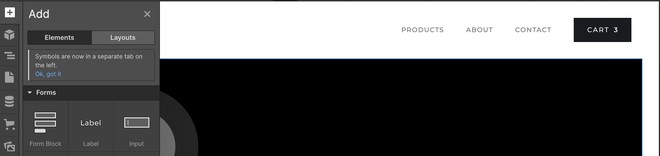
Le bloc formulaire : Le nom est suffisamment explicite. Le bloc formulaire, situé dans la section “Forms”, vous permet de créer des formulaires. À savoir, vous pouvez lier vos formulaires à certains services comme Mailchimp.

Navbar : Pour ajouter votre barre de navigation, rendez-vous à la section “Composants” puis ajouter et déposer votre élément sur votre page. Par défaut, Navbar est livré avec déjà quelques liens mais vous pouvez facilement les modifier.

Les onglets : Faciles à créer, les onglets vous permettront de catégoriser différents éléments. Pour cela, il suffit d’accéder à la section “Composants” et sélectionner l’élément “Tabs”. Par défaut, il existe déjà trois onglets, que vous pouvez modifier ou supprimer.

Slider : Un élément qui ne paie pas de mine comme ça, mais extrêmement utile si vous souhaitez mettre en place des carrousels, comme des avis clients par exemple ou pour travailler vos headers.

Lightbox : Il permet d’afficher des images et des vidéos en taille réelle. Il facilite également l’affichage des médias sur les différents supports.

Lancer votre projet
Une fois inscrit à Webflow, un “Nouveau projet” s’ouvre automatiquement. La plateforme vous propose alors trois options pour débuter :
- Commencer par une page vierge, vous avez donc la totale maîtrise sur le visuel de votre site internet.
- Partir d’un modèle où les sections de page sont déjà créées, que vous pouvez ensuite supprimer ou modifier.
- Opter pour un template prédéfini et prêts à l’emploi. À vous de le personnaliser selon vos besoins et vos goûts.
Sachez qu’il existe une quarantaine de templates gratuits et une centaine de templates premium à votre disposition. Ils sont tous de très bonne qualité et responsive. Vous pouvez facilement trouver votre bonheur en filtrant les templates par catégories et par prix.
Une fois votre template choisi, vous êtes dirigé automatiquement vers l’interface d’édition. C’est là que vous allez personnaliser la moindre parcelle de votre site selon vos envies, que vous allez pouvoir créer et modifier vos pages, penser l’arborescence de votre site, etc…
💡 Ce que nous vous conseillons, c’est de créer comme première page un “Style Guide” une page spécialement pour vous (à ne pas indexer) ou vous pourrez définir les couleurs de votre site, les titres, les mises en formes, etc… Et en faire des classes CSS afin de reproduire votre mise en page automatiquement sur vos différentes pages.
À savoir avant de vous lancer
Offres et tarifs
Vous pouvez tester Webflow gratuitement. Vous n’avez pas besoin de sortir votre portefeuille pour essayer l’outil et vous faire la main dessus (aucune carte de crédit n’est demandée pour tester le logiciel). Cependant, vous êtes limité à la création de 2 pages statiques avec un trafic ne pouvant dépasser les 500 visiteurs par mois.
C’est assez retreint si vous souhaitez créer un site internet de grande envergure, mais c’est suffisamment intéressant pour jauger si l’outil correspond à vos besoins, ou non, et vous lancer dans la création d’un site internet complet par la suite.
Vous pourrez alors choisir une offre qui correspond à vos envies :
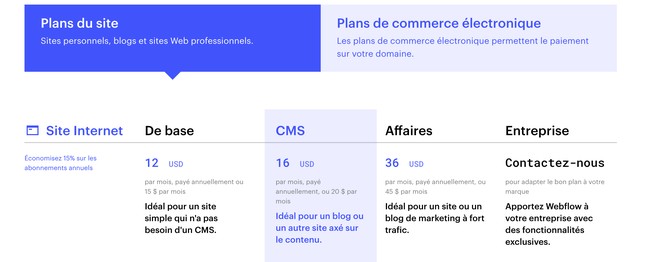
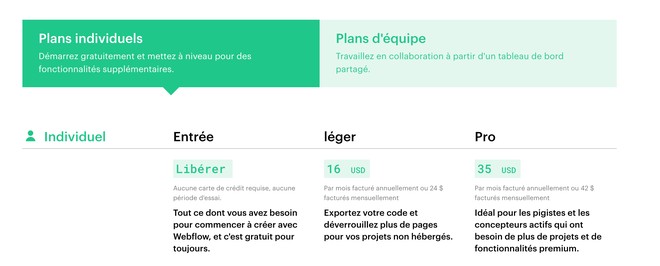
- Les “Site plans” : ces offres correspondent à la partie e-commerce de Webflow pour vos boutiques en ligne, vous allez également pouvoir utiliser des CMS. Vous avez donc des offres à 12$ en Basic, puis 16$ en CMS et enfin 36$ en Business. Plus vous augmentez de niveau, plus vos fonctionnalités seront nombreuses.

- Les “Account plans” : vous allez donc pouvoir commencer gratuitement, puis passer à des offres, dont la première est de 16$ en Lite, puis 35$ en Pro. Cette offre n’a en fait d’intérêt que pour des agences ou grosses équipes marketing qui en fait travaillent sur plusieurs projets, ont besoin de collaborer et d’extraire du code. C’est en fait ici un compte “projet”. La plupart des utilisateurs n’ont besoin en fait que d’un “Site Plan” pour héberger leur site.

N’hésitez pas à vous renseigner davantage, notamment si vous souhaitez construire un site e-commerce.
Aide et soutien
Webflow propose sa propre plateforme d’aide : Webflow University. C’est une source d’information importante à prendre en compte si vous souhaitez devenir un professionnel de Webflow le plus rapidement possible. Vous y trouverez notamment des guides d’utilisation, des leçons sur comment utiliser les différents éléments, des tutoriels, etc…
En bref, si vous bloquez sur quelque chose, c’est ici que vous trouverez la solution. Mises en page, typographie, fonctionnement des intégrations, transformations 3D et tout ce que vous devez savoir pour avoir un site au top du top !
En plus de cela, la plateforme est plutôt simple à comprendre, bien présentée et vous trouverez facilement réponses à vos questions sans multiplier les cliques.
Vous pouvez aussi vous rendre sur le forum communautaire de Webflow. Cet endroit vous permettra d’échanger avec d’autres utilisateurs sur votre expérience personnelle et les problèmes éventuellement rencontrés avec l’outil. Les difficultés sont souvent les mêmes pour un bon nombre de personnes. Alors n’hésitez pas à demander de l’aide !
Enfin, si vous souhaitez rentrer directement en contact avec Webflow par téléphone ou chat ce n’est tout simplement pas possible car il n’en existe pas. Le seul moyen restant pour contacter l’équipe Webflow est l’e-mail. Ils répondent généralement dans les 24 à 48 heures.
Avis Webflow vs Wordpress ?
L’aspect visuel
On ne va pas se mentir, sur Wordpress les modèles finissent tous par se ressembler plus ou moins. Certes, il y a une infinité de possibilités avec Wordpress, mais c’est bien souvent difficile de vraiment modifier un modèle, car cela demanderait un travail de fond complexe et on risquerait de détruire le cadre prédéfini.
Mais avec Webflow et son éditeur visuel, vous avez la possibilité de modifier les modèles proposés à la virgule près ! Vous pouvez personnaliser en détail chaque élément de votre site internet et vérifier si ce dernier s’adapte correctement à la fois pour un ordinateur, un smartphone et une tablette.
Et c’est également bien plus simple avec Webflow si vous souhaitez partir d’une page blanche, qu’avec Wordpress. Pas de code à prévoir, ni de plugins visuels supplémentaires à ajouter ! Le petit plus ? Vous pouvez ajouter des éléments visuels dynamiques, sans être un expert du codage.
Phase technique
Pour ce qui est de la partie technique, Wordpresse demande l’intégration d’une multitude de plugins, qui ne sont pas tous gratuits et qui ternes les performances d’un site ! Des plugins qui demandent par ailleurs des mises à jour régulières, tout en faisant bien attention aux histoires d’incompatibilités, qui peuvent vite devenir un véritable casse-tête.
Et bien sûr, l’ajout de ces nombreuses extensions impact inévitablement le code Wordpress, qui peut rapidement devenir encombré et donc ralentir vos sites. À l’inverse, Webflow possède un code très propre, ce qui n’affecte en aucun cas la vitesse de vos sites, bien au contraire.
Mais ce n’est pas tout ! Avec Webflow, on peut utiliser ce que l’on appelle “les classes CSS” qui nous permettent de modifier des éléments simultanément si ces derniers font partis du même regroupement. On a donc un site bien plus cohérent qui améliore l’expérience utilisateur ! Une chose que Wordpress n’a pas et qui rend la création plus lente et difficile.
Partie référencement naturel
Bien sûr, il est toujours possible d’atteindre des performances SEO très acceptables avec Wordpress. Mais cela demande de travailler sur des thèmes complexes et d’y ajouter tout un tas de plugins. Il faut donc y consacrer du temps, histoire de configurer et d’optimiser chaque plugins.
La question est : est-ce que ça en vaut vraiment la peine ? Pas vraiment quand l’option Webflow existe. Déjà, en termes de rapidité d’exécution, Webflow est extrêmement performant. Pas besoin de plugins particuliers. Vous pouvez, par exemple, opter pour des images chargées en lasy loading nativement, tout comme avoir une gestion de cache satisfaisante.
Concernant les métadonnées (titres et méta description notamment), si vous êtes un habitué de Wordpress, vous connaissez sûrement plusieurs plugins de référencement, comme Yoast SEO. En revanche, sur Webflow, tout est installé, il vous suffit de paramétrer vos pages via la section SEO.
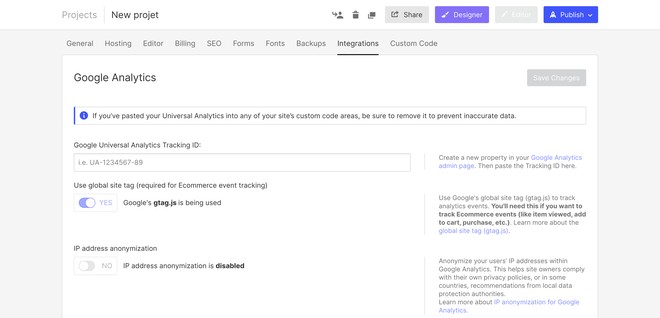
Webflow propose d’autres options pour améliorer votre référencement naturel, comme la génération de sitemap, la possibilité de modifier le robots.txt, un service d’hébergement incluant un CDN ou encore l’intégration de Google Analytics.

En revanche, ce qui est vrai c’est que les plug-ins wordpress ont parfois un côté magique, ils font beaucoup de choses de manière automatique ce qui n’est pas le cas de webflow. Donc si vous êtes bons en référencement naturel et que vous savez ce que vous faites vous ferez mieux et plus vite avec weblflow. Sinon ça demandera un peu plus de travail pour apprendre.
Maintenance et sécurité
On ne le sait que trop bien, un site conçu sous Wordpress s’accompagne généralement d’un bon nombre de plugins. Le hic c’est que, plus on a de plugins, plus la maintenance est difficile à gérer. Il faut régulièrement vérifier que tous soient à jour et fonctionne correctement. Sinon, gare aux dérèglements imprévus !
Avec Webflow, c’est différent. Il ne nécessite pas l’ajout de plugins, ce qui rend la maintenance beaucoup plus simple. Vous vous épargnez donc des prises de tête à répétition. Concernant la maintenance liée à l’hébergement, celle-ci se fait automatiquement.
Et si vous souhaitez modifier, ajouter et supprimer un élément ou une page une fois votre site lancé, vous pouvez ! Les modifications sont hypers simples à gérer. Vous pouvez également mettre en place un environnement de pré-production. Et, grâce au Dashboard, vous pouvez gérer vos différents sites en un seul coup d’œil.
En termes de sécurité, Webflow s’occupe de tout, contrairement à Wordpress. D’une part, chacune de ses installations possède un certificat SSL, permettant de passer n’importe quel site en http et ainsi sécuriser la connexion. Il est indiqué grâce au symbole cadenas :
Et d’autre part, Webflow sauvegarde automatiquement tous vos projets, il assure vos arrières, et vous pouvez restaurer votre site internet à tout moment. Accessoirement webflow est certes en très forte croissance mais c’est à peine 1% des sites internet aujourd’hui contre 40% pour wordpress, moins sexy pour les hackers !
Vous l'aurez compris pour la création ou la refonte de votre site internet, on vous conseille Webflow sans l'ombre d'une hésitation !
FAQ : Que retenir de Webflow ?
Qu'est-ce que Webflow ?
Webflow est un CMS qui a été créé en 2013. Sa particularité est de permettre de personnaliser au millimètre près n’importe quel site et d’accéder à toutes ses parcelles, sans avoir à coder quoi que ce soit.
Combien coûte le logiciel Webflow ?
Sachez que vous pouvez tester l’outil gratuitement. Ensuite, vous pourrez opter pour un plan basic à 12 $ par mois. Cela vous permettra de créer et de publier votre site web sous votre nom de domaine. En revanche, si vous souhaitez créer un e-commerce, vous devrez payer 29 $ par mois minimum.
Pourquoi utiliser le CMS Webflow plutôt qu’un autre ?
Webflow est La solution si vous souhaitez éviter de vous prendre la tête à coder, sans pour autant éliminer cette partie essentielle d’un site internet de vos créations. De plus, il s’adapte aux différents écrans et il est ultra-performant puisque vous n’avez plus besoin de plomber votre site internet de plugins à droite et à gauche.







