Webdesign : Ce qu’il faut savoir pour construire votre site
Le webdesign, c’est tout le cheminement qui se déroule derrière le développement d’un site internet jusqu’à sa mise en ligne. Son objectif est de vous aider à reconstruire ou à créer des sites internet agréables et attirants, qui se démarquent de la concurrence. Mais comment s'organise la conception du web design d’un site internet ?
Avis de l'expert
Quand je pense webdesign je m'oblige à toujours prioriser la simplicité et la convivialité, en mettant l'accent sur une expérience utilisateur (UX) optimale. Mais attention, il ne faut pas non plus négliger la cohérence visuelle, la réactivité et l'optimisation pour le SEO qui sont des éléments clés à prendre en compte. Le but est de créer une expérience agréable pour l'utilisateur qui lui donne envie de revenir et d'interagir avec votre site.
Qu’est-ce que le webdesign ?
Le web design, c’est quoi ?
Le webdesign, souvent complémentaire avec le design graphique, vous permet de créer, refondre des sites internet, des applications web voire même des landing pages ergonomiques, pensés pour les internautes et attrayants. Le webdesign crée et organise les informations, visuelles comme textuelles, sur ces supports de communication afin de transmettre le bon message aux utilisateurs de façon efficace.
Les internautes doivent facilement et rapidement voir et comprendre les informations présentes. Il faut leur donner suffisamment confiance pour qu’ils puissent passer à l’action (exemple : en demandant un devis ou en prenant contact). Pour y parvenir, il est nécessaire de se concentrer sur :
- Une expérience utilisateur (UX design) optimale,
- Une lecture et une navigation facilitées,
- Et être suffisamment attractive.
Le webdesign suit ainsi différentes étapes, depuis la découverte des besoins, en passant par la conception de maquettes graphiques jusqu’à la mise en ligne du site. C’est pourquoi faire appel à une agence webdesign ou une agence web ayant des connaissances peut s’avérer bénéfique. Elle accompagne ses clients dans la mise en place de l'identité visuelle du site internet et dans une stratégie digitale pour acquérir de nouveaux clients.
Le webdesigner : définition
Webdesigner est un métier du numérique en lien avec la conception de sites internet et applications. Grâce à des documents essentiels, comme un cahier des charges avec tous les éléments correspondants à la charte graphique, à l’arborescence, aux fonctionnalités demandées, etc…, fournis par les clients, le webdesigner réalise les graphismes et les interfaces, en mettant en avant le contenu grâce aux couleurs, aux typographiques, aux médias, aux illustrations et aux animations, sous la supervision d’un directeur artistique.
Mais ce métier du web ne s’arrête pas là puisque le webdesigner doit pouvoir connaître et comprendre toutes les contraintes du web. Ainsi, il a de nombreuses compétences, comme :
- La maîtrise des outils de création graphique (Photoshop, Illustrator, XD, etc…),
- Avoir des notions en langages HTML, CSS et JavaScript,
- Savoir transformer une information en visuel,
- Savoir organiser et hiérarchiser les informations,
- Connaître et maîtriser les différentes typographies et iconographies,
- Avoir des compétences en responsive design et en ergonomie,
- Connaître les contraintes techniques du web (accessibilité et appareils).
Le webdesign, pourquoi ?
Pour travailler l’esthétisme de son site
L’esthétisme d’un site internet est très important, il faut chercher une harmonie entre tous les éléments qui le compose. Avoir un site aéré, avec des couleurs et des typographies cohérentes, des iconographies, visuels et médias pertinents et une mise en forme de l’information claire sont autant de facteurs qu’il est nécessaire de prendre en compte pour booster l’UX et l’UI de votre site web.
Pour optimiser l’expérience utilisateur
Tous les éléments visuels, que ce soit images, animations, couleurs, placements, d’un site internet vont permettre d’envoyer des messages et de jouer sur les sensations visuelles des visiteurs. Ce qui va participer à jouer sur leur expérience utilisateur et donc pousser à l’adhésion de l’offre (service ou produit) proposée.
Pour travailler l’ergonomie et l’accessibilité
Le design de votre site doit permettre de gagner en ergonomie et donc de faciliter son utilisation. Lorsque l’on parle ergonomie, on pense généralement aux icônes et aux CTA qui renvoient à des actions spécifiques à réaliser sur le site.
Tips : Pour optimiser l’ergonomie d’un site, il est aussi important de hiérarchiser l’information.
Pour rassurer les internautes
En ayant un site internet qualitatif et structuré vous enverrez un message positif aux utilisateurs qui vous considéreront comme fiable. L’apparence est primordiale, les visiteurs vont vous juger dès les premières secondes, il faut donc que votre site soit impeccable pour ne pas perdre de potentiel client.
Pour faire passer le bon message
Pour une communication digitale efficace sur un site internet, il faut clairement définir son message grâce au webdesign. Vous pouvez le transmettre par l’humour, le questionnement ou encore l’imaginaire afin de séduire et créer un ancrage mémoriel. Le webdesign va vous aider à harmoniser le tout pour créer une tonalité graphique en accord avec votre message.

Comment travailler le web design de son site internet ?
Quelques pré-requis pour votre webdesign
Se poser les bonnes questions
Il est important de se poser les bonnes questions avant de vous lancer dans le développement d’un site internet, comme par exemple :
- Quel est l'objectif du site : Augmenter votre visibilité ? Gagner de nouveaux clients ? Présenter votre entreprise et votre savoir-faire ?
- Qui est votre cible : À quoi doit correspondre votre site ? Qui va parcourir votre site ? Comment répondre à ses besoins et à ses habitudes ? Que recherche-t-elle ?
Avant tout trouver l’inspiration
Pour développer votre site internet en webdesign, tout part de votre inspiration. C’est là que vous allez pouvoir choisir un style qui vous correspond.
Vous avez accès à différents sites et plateformes pour stimuler votre créativité comme Pinterest, Behance ou encore Site Inspire.
Toujours maquetter avant de concevoir
Le maquettage est une étape essentielle avant de développer un site internet. Ces wireframes permettent de mettre sur papier le plan de votre site avec les différents parcours utilisateurs, les emplacements des CTA, les blocs visuels et textuels, etc…
.png)
Cette étape vous aide à simplifier votre développement car vous pourrez facilement modifier la structure sans pour autant devoir détruire tout le développement web de votre futur site, réaliser des tests de mise en page et déceler de potentielles erreurs.
C’est pourquoi avant de vous lancer dans la réalisation de votre site internet, pensez à y insérer votre étape de maquettage. Il existe différents outils de wireframes pour vous y aider !
Réfléchir à vos éléments de webdesign
Les éléments esthétiques
- Dénicher vos illustrations et animations
Les illustrations sont importantes, elles vont vous permettre d’optimiser la compréhension de vos textes. Votre charte graphique doit vous guider dans la conception de vos visuels qui doivent être professionnels pour matcher votre image de marque.
Vous pouvez vous servir des banques d’images libres de droits, comme Unsplash ou Freepik. Les animations font également partie intégrante du webdesign, elles permettent d’attirer l’attention des visiteurs, à ne surtout pas négliger !
- Travailler votre texte
La rédaction et la conception du site doivent se faire quasiment en même temps pour créer un site internet cohérent et équilibré. Votre texte doit être en adéquation avec votre identité visuelle, à la fois sur le fond (votre ton utilisé) et sur la forme (votre typographie choisie).
C’est pourquoi vous ne devez pas négliger le choix de vos polices, elles doivent être en accord avec vos couleurs et votre graphisme.
- Hiérarchiser vos informations
Hiérarchiser vos informations est l’un des principes fondamentaux du webdesign. C’est essentiel pour aider vos visiteurs à comprendre votre site internet et à capter leur attention (avec des codes couleurs, des tailles différentes, des éléments différenciants, etc…) vers les informations principales puis vers les informations secondaires.
Et pour hiérarchiser vos informations de façon claire, il est important de ne pas surcharger vos pages. Car si vos visiteurs n'identifient pas facilement les informations dont ils ont besoin, ils iront les chercher ailleurs, chez vos concurrents par exemple.
Les éléments fonctionnels
- Optimiser la navigation sur votre site internet : Une navigation compliquée, qui manque de fluidité peut d’une part nuire à votre trafic mais aussi à votre référencement naturel. C’est l’un des éléments clés d’un site internet efficace, elle doit aider vos visiteurs à vous découvrir simplement, proposer un accès facile à vos différentes pages et booster l’expérience utilisateur.
- Pousser les utilisateurs à l’interaction : Pour aider les utilisateurs à interagir un maximum avec votre site et à passer à l’action, il faut simplifier au maximum l’utilisation de votre site internet (clic, scrolling, etc…) et donner le sentiment aux visiteurs d’avoir pleinement la maîtrise de leur navigation. Certaines pratiques, comme souligner un texte qui n’est pas cliquable, les pop-up intempestifs ou encore lancer une vidéo automatiquement nuisent aux interactions sur votre site internet.
- Créer un site qui s’adapte facilement : Votre site internet et ses fonctionnalités doivent être adaptés aux différents appareils que vos utilisateurs peuvent utiliser (tablette, mobile, ordinateurs). C’est ce que l’on appelle le responsive design, il va alors jouer sur l’expérience utilisateur en rendant accessible un site internet peu importe la taille de l’écran. Et cela vous permettra également de renforcer votre référencement naturel !
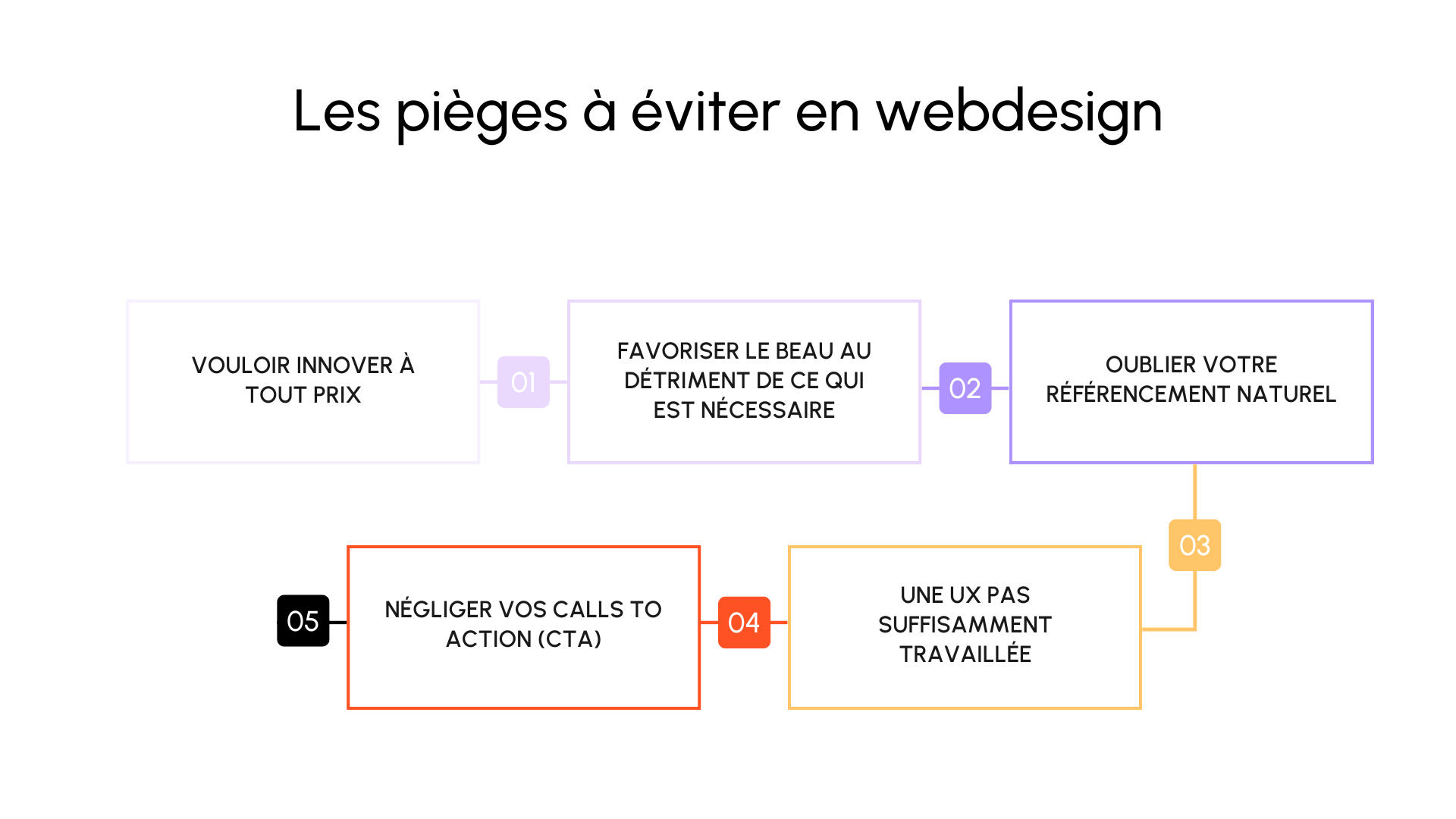
Les pièges à éviter en web design
Vouloir innover à tout prix
Innover c’est bien, c’est même important de vouloir se démarquer face à la concurrence. Mais il ne faut pas innover au risque de perdre les internautes dans leur navigation.
Par exemple, le classique logo en haut à gauche d’un site internet qui ramène à la page d’accueil est un élément de navigation que l’on connaît tous et qui permet aux visiteurs de se repérer facilement. De même, l’emplacement du menu doit rester simple et habituel, pour ne pas perdre le visiteur, qui peut s’énerver rapidement s’il ne trouve pas ce qu’il souhaite.
Favoriser le beau au détriment de ce qui est nécessaire
Avoir un beau site internet est important, et c’est un élément non négligeable pour donner envie aux visiteurs de revenir. Mais il vaut mieux favoriser un site clair et lisible.
Avoir trop de visuels, des typographies incompréhensibles, des animations omniprésentes va nuire à votre site, à son chargement et à l’expérience utilisateur. Ce sont des éléments qui doivent vous épauler, ils ne doivent pas distraire les visiteurs de votre objectif : transmettre votre message.
Oublier votre référencement naturel
Le référencement naturel, ou SEO, ce sont toutes les actions que vous devez mettre en place pour que votre site web puisse être présent dans les moteurs de recherche. Et par présent, j’entends être dans les premiers résultats de Google. Pour y parvenir, il vous faut un texte optimisé, et non pas seulement des visuels.
Il est essentiel pour le développement de votre site internet, car sans un bon référencement vous n’aurez pas ou peu de trafic et de visibilité.
Une UX pas suffisamment travaillé
L’expérience utilisateur est un élément central en webdesign. C’est ce qui permet à l’utilisateur de naviguer facilement et de façon agréable sur votre site internet.
Si votre UX est négligé, votre site ne sera pas optimal pour vos visiteurs, qui risquent de rapidement passer à un autre site si le vôtre ne correspond pas à leur attente. Par exemple, il est important que votre site internet soit responsive design et que chacun de vos contenus soit pensé et créé pour être bien visible sur n’importe quels écrans.
Négliger vos calls to action (CTA)
Les CTA ou calls to action sont des boutons qui vont inciter les visiteurs à réaliser l’action que vous souhaitez (exemple : remplir un formulaire, prendre contact avec vous, s’abonner à votre newsletter, télécharger un template, etc…).
Ils doivent être placés de façon stratégique sur votre site internet en fonction de l’action que vous attendez. De même, la couleur est importante pour que le texte soit attrayant et lisible.

Se former au webdesign
Quelles sont les études pour devenir webdesigner ?
Pour devenir webdesigner, il faut un niveau bac+2 minimum avec des formations telles que :
- DUT métiers du multimédia et de l'Internet (MMI),
- BTS communication visuelle option multimédia.
Mais pour assurer votre place face à la concurrence qui se fait rude dans ce domaine, mieux vaut poursuivre vos études. Vous retrouverez notamment :
- Licence audiovisuelle et multimédia,
- Licence arts et techniques de l'image,
- Licence professionnelle métiers du numérique : conception, rédaction et réalisation web,
- Licence professionnelle sciences, technologies, santé et techniques de communication,
- Licence professionnelle mathématiques, informatique et technologies techniques et activités de l'image et du son.
Puis, pour atteindre un niveau master :
- Master professionnel Culture et communication spécialité design d'interface,
- Master professionnel Arts et technologies de l'image,
- Master professionnel Arts, création et ingénierie numérique,
- Master professionnel design d’interfaces multimédias et internet,
- Diplômes d'écoles spécialisées dans les métiers du web, de la communication, du design et du multimédia.
Quels sont les métiers du webdesign ?
Le domaine du webdesign englobe différents sujets. On retrouvera notamment des spécifications comme :
- UI Designer,
- UX designer,
- Flash designer,
- Illustrateur.
Vous pourrez également évoluer vers des postes à responsabilités plus importantes, tels que :
- Chef d'édition,
- Directeur de création,
- Directeur artistique.
Quel salaire pour un webdesigner ?
Le salaire dans le milieu du webdesign varie en fonction des entreprises et des zones où vous souhaitez travailler, mais pour un débutant, le salaire brut par mois tourne aux alentours de 1800€.
À noter que nombreux sont les webdesigners exerçant en freelance. Si vous choisissez de devenir indépendant, c'est alors à vous de négocier vos missions.
FAQ : Qu’est-ce que le webdesign
C’est quoi le webdesign d'un site ?
Le webdesign correspond à la création de pages internet travaillées et pensées pour une expérience utilisateur optimale. Il permet de mettre en avant les informations de sorte que le message soit transmis efficacement aux visiteurs.
Quel est le rôle d’un webdesigner ?
Le webdesigner crée l’identité visuelle d’un site internet (avec le choix des couleurs, des typographiques, des visuels, des emplacements, etc…). Il conçoit en fonction des besoins des clients et de la cible visée des interfaces optimisées, c’est pourquoi faire appel à une agence digitale peut être bénéfique.
Quels sont les pièges à éviter en webdesign ?
En webdesign, il est important de ne pas trop en faire pour ne pas perdre les visiteurs. Et même si l’apparence est primordiale, elle ne doit pas empiéter sur les éléments nécessaires au bon fonctionnement d’un site internet. C’est pourquoi penser UX, sans oublier votre référencement naturel, est indispensable pour concevoir des sites efficaces.